¿Cómo agregar variables dinámicas?
Las variables dinámicas son fundamentales en los casos de pruebas automatizados, ya que proporcionan flexibilidad, adaptabilidad, reusabilidad, datos realistas y completos, mejora la cobertura de pruebas y reducen la fragilidad de las pruebas, todo lo cual contribuye a la calidad y robustez de las automatizaciones.
Configurar carpeta fixtures
Archivo data.js
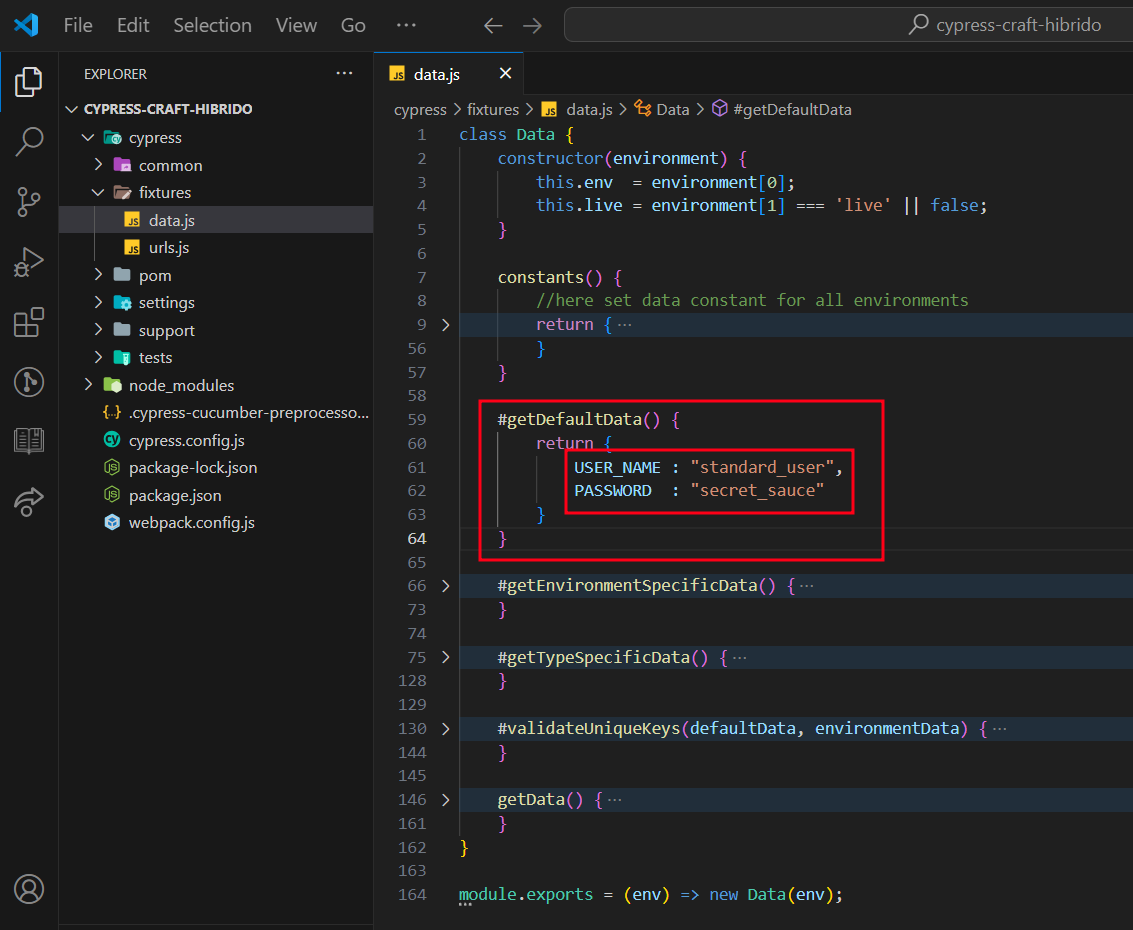
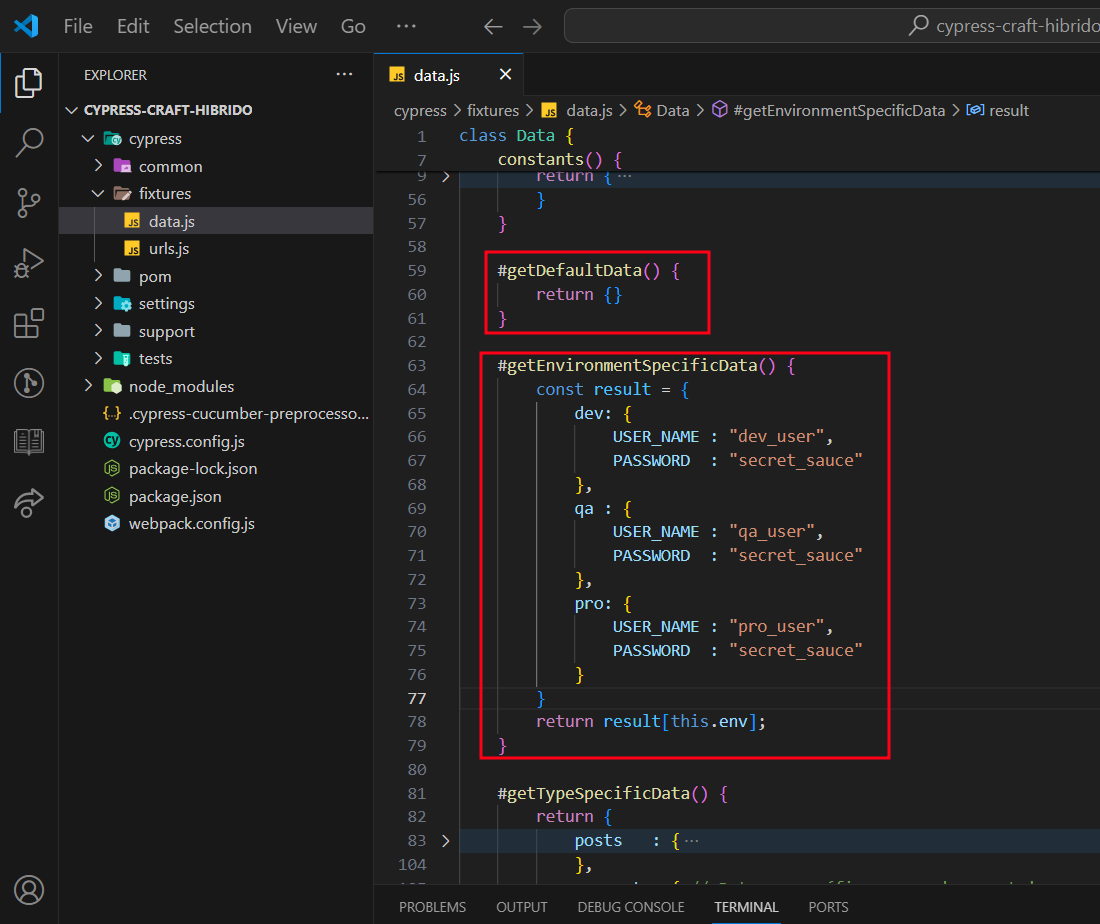
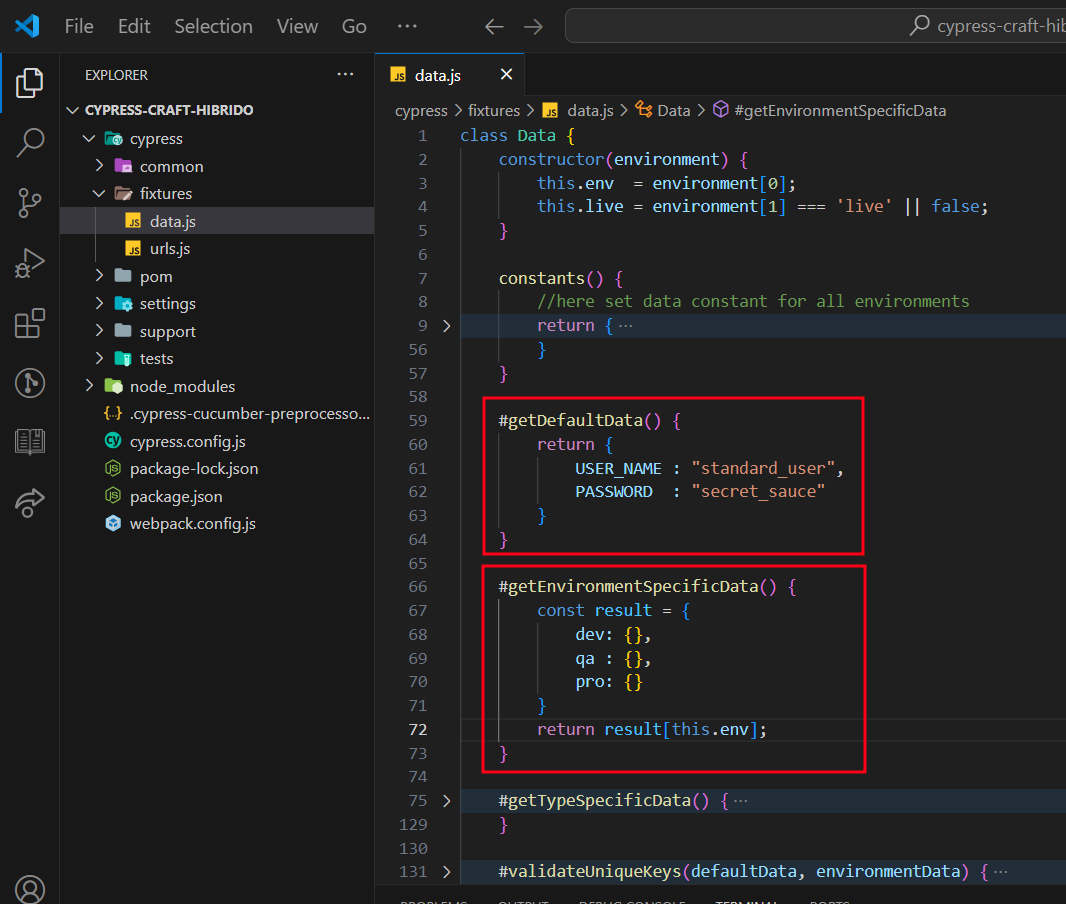
Aquí se definirán las variables dinámicas que se emplearán en la ejecución. La nomenclatura para nombrarlas será todo en mayúsculas y palabras separadas por guión bajo. Del mismo modo, tener en cuenta que la asignación de las mismas mantienen una jerarquía: #getDefaultData(), getEnvironmentSpecificData() y #getTypeSpecificData().
Para usar una variable dinámica para todos los ambientes y entornos, esta se debe agregar en el método #getDefaultData()

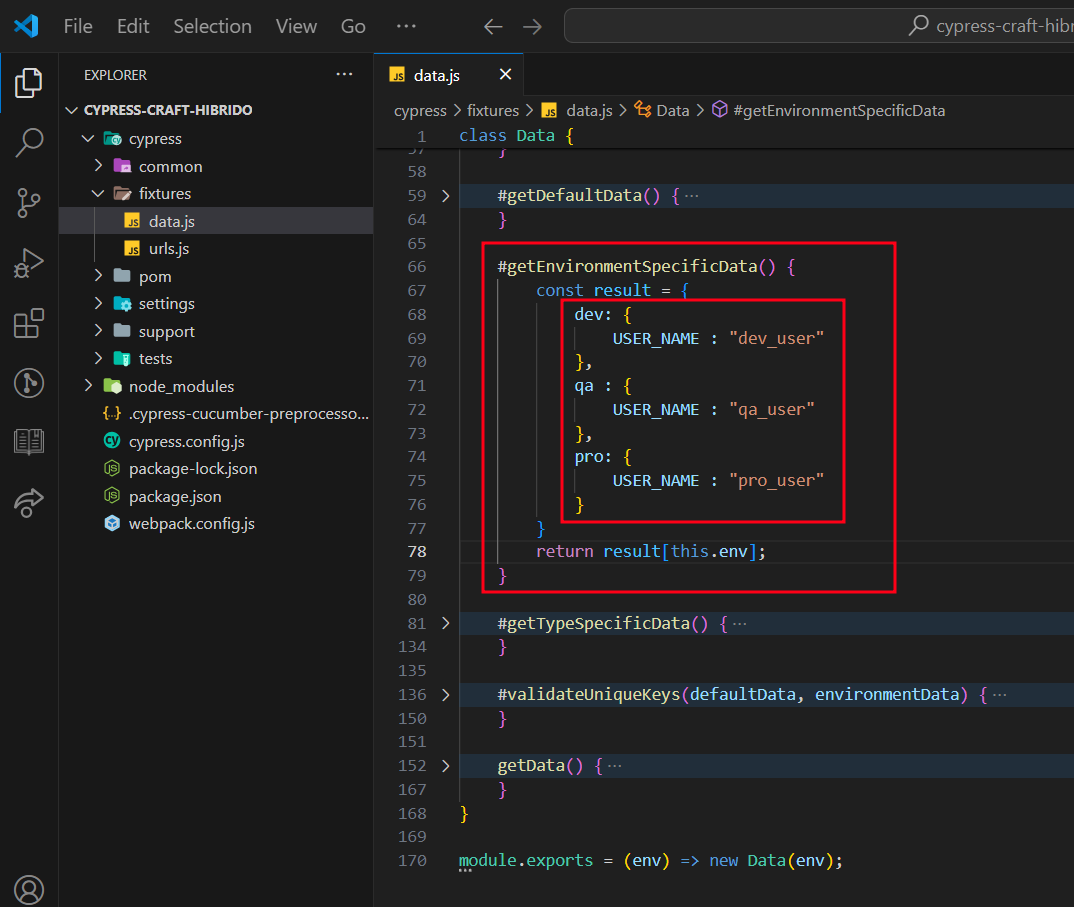
En caso tener variables por cada tipo de ambiente de pruebas, estas se deben agregar en el método #getEnvironmentSpecificData()

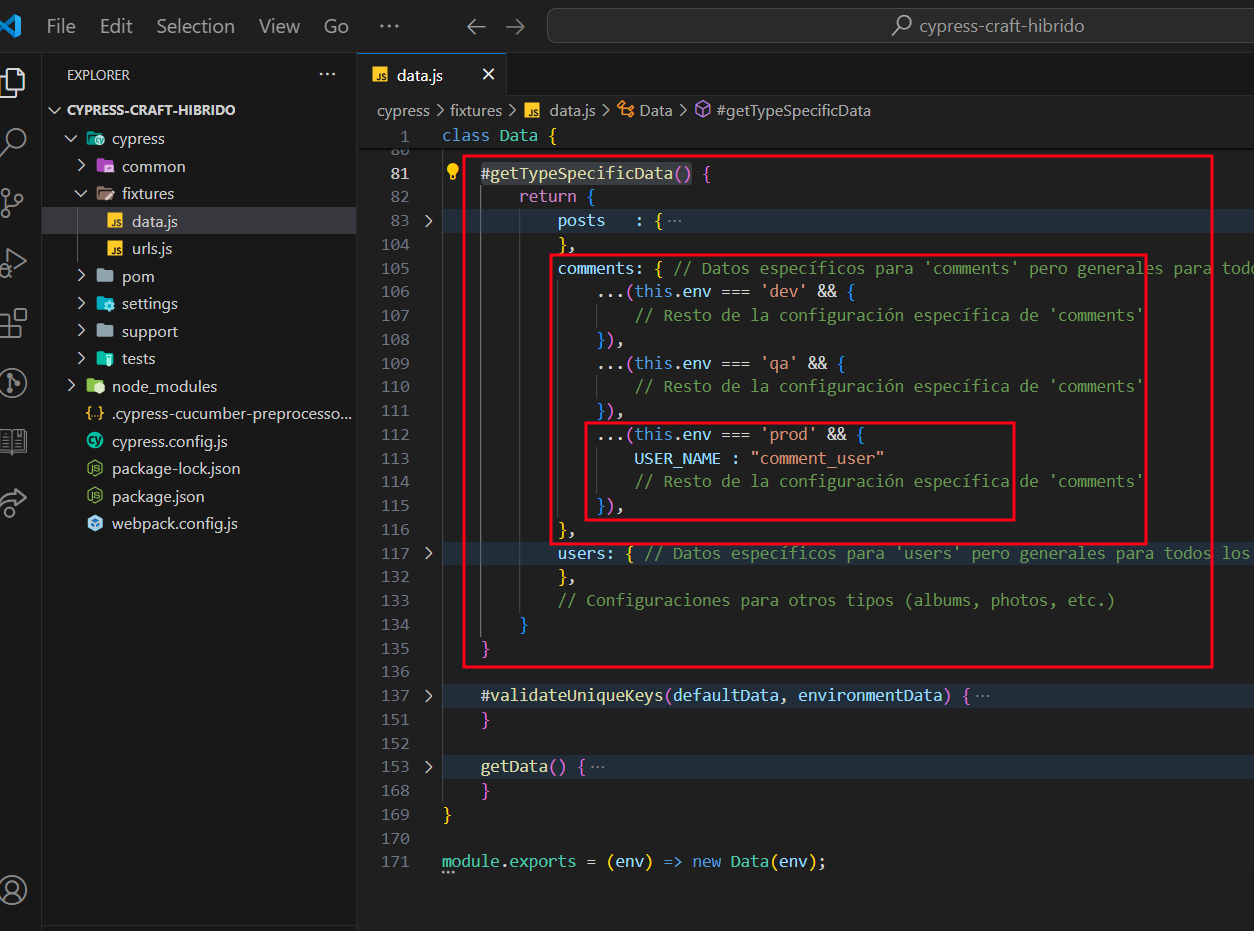
Si se requiere tomar el valor de una variable para un servicio específico, este se debe agregar en el método #getTypeSpecificData(). En la imagen a continuación se considerará a la variable USER_NAME solamente cuando se ejecute el servicio de commets y el ambiente de pruebas sea producción.

Configurar arpeta test
Archivo feature
En los archivos features se encuentran los pasos de cada uno de los casos de pruebas a ejecutar. Cuando se requiera hacer uso de variables dinámicas se deben seguir los siguientes consejos:
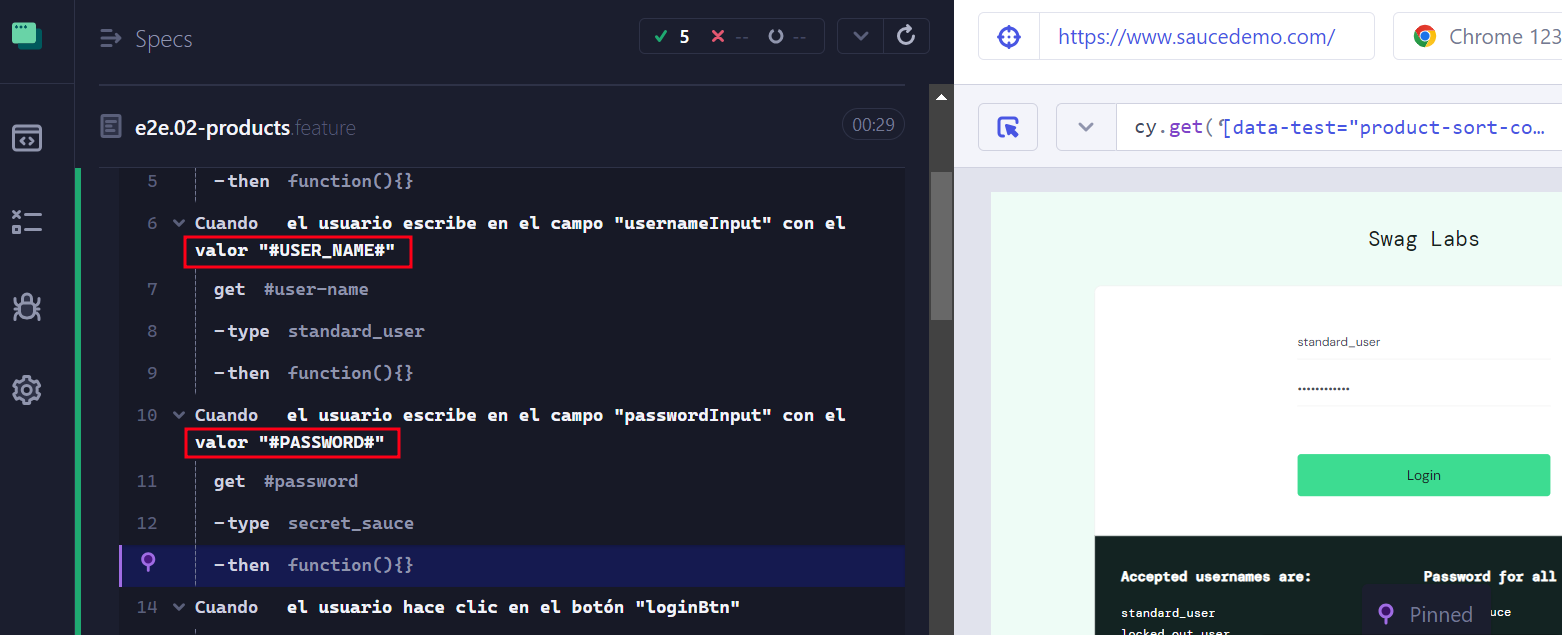
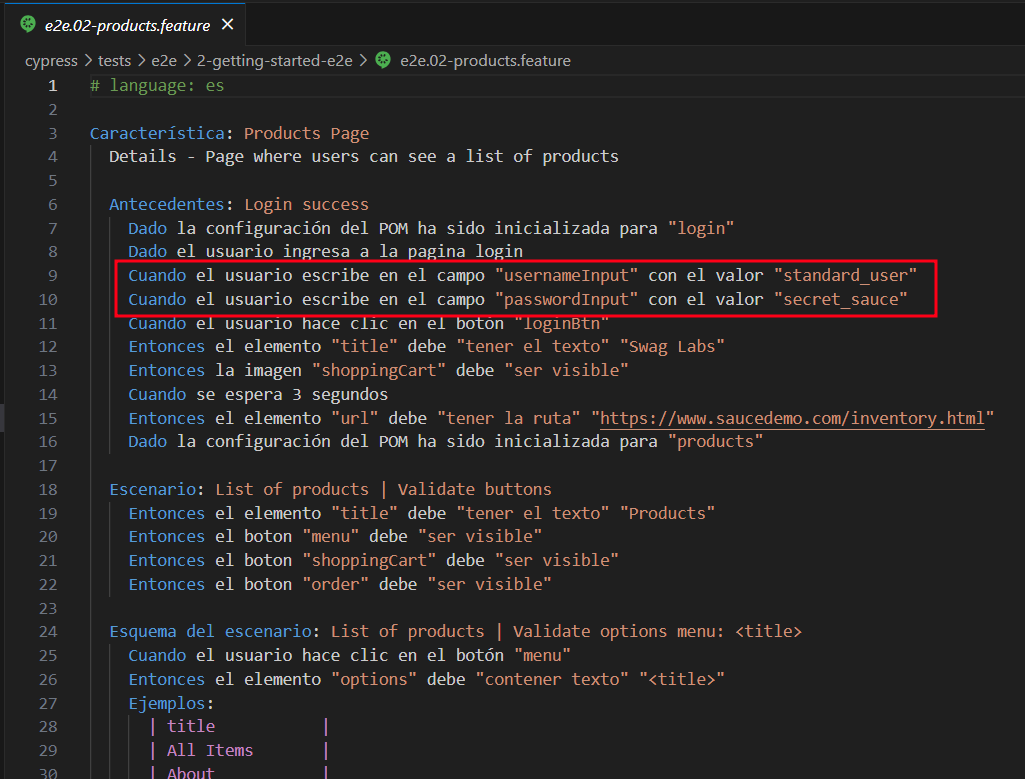
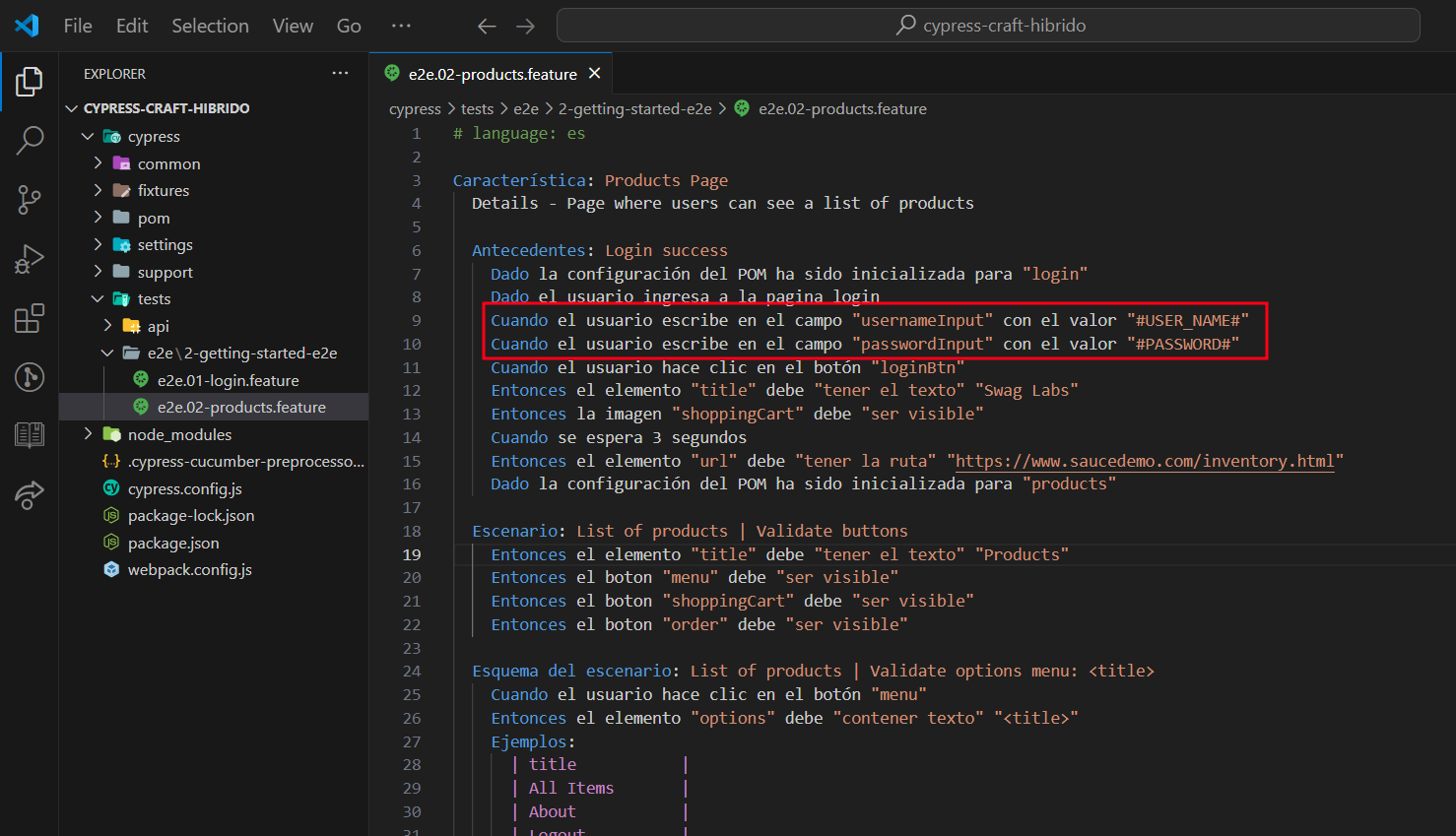
Identificar el step donde se agrega la variable dinámica

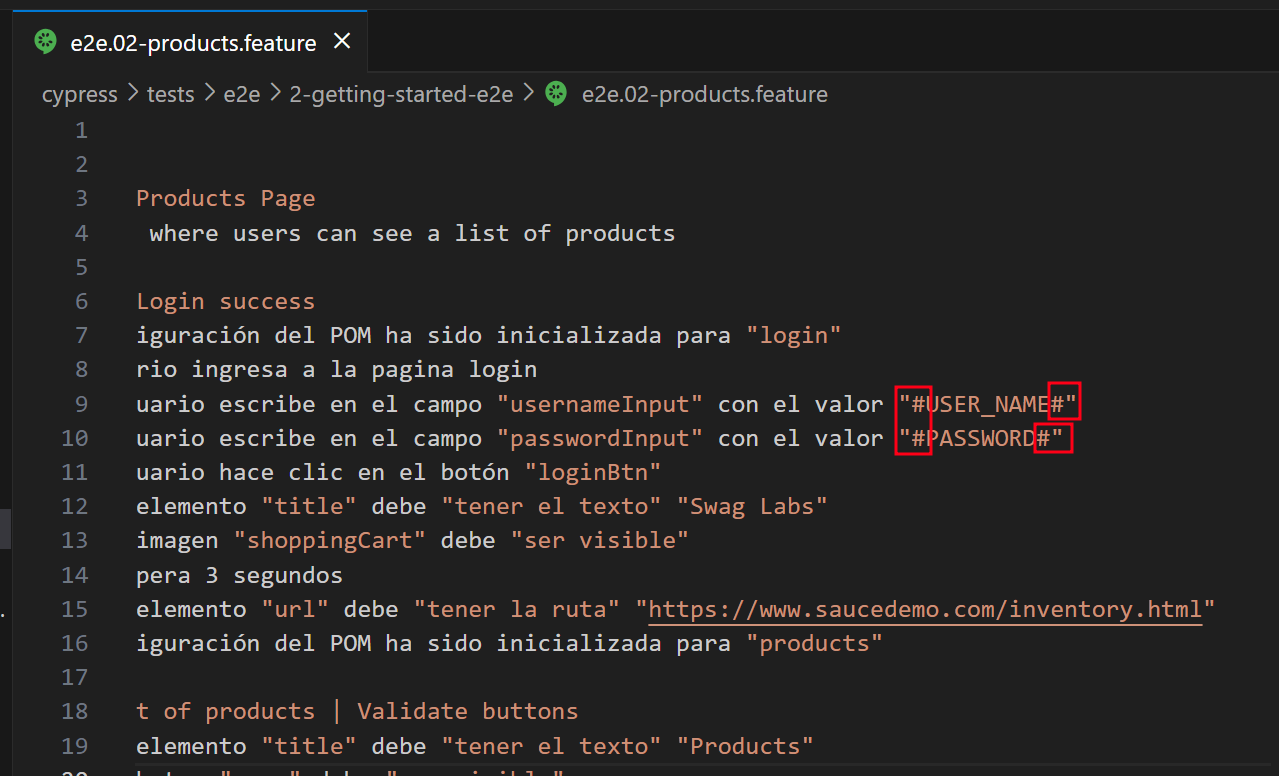
Agregar variable dinámica, tal cual como se nombró en el archivo data.js

No olvidar mantener la nomenclatura de numeral (#) al inicio y al final de la variable, de lo contrario esta no será reconocida

Ejecución de automatizaciones con variables dinámicas
Consideraciones importantes
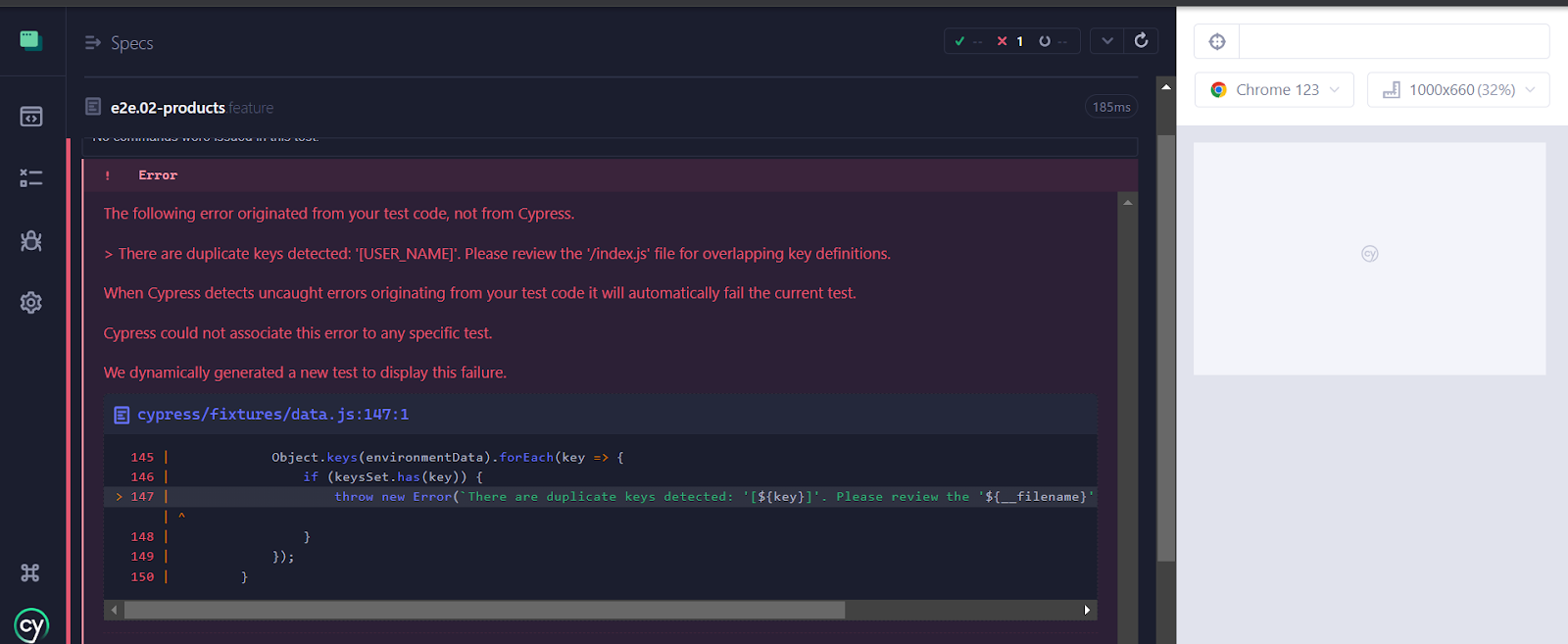
a) No es necesario declarar en cada método las variables dinámicas, se debe tener en cuenta el ambiente y servicio bajo la cual será empleada, de lo contrario cypressCraft arrojará que la variable está duplicada.

b) Para corregir el error mencionado, es necesario eliminar o cambiar el nombre de la variable dinámica presente en #getDefaultData(), que también está duplicada en getEnvironmentSpecificData() o en #getTypeSpecificData()

c) Si la variable por cada ambiente tiene el mismo valor, se recomienda asignarla en el método #getDefaultData()

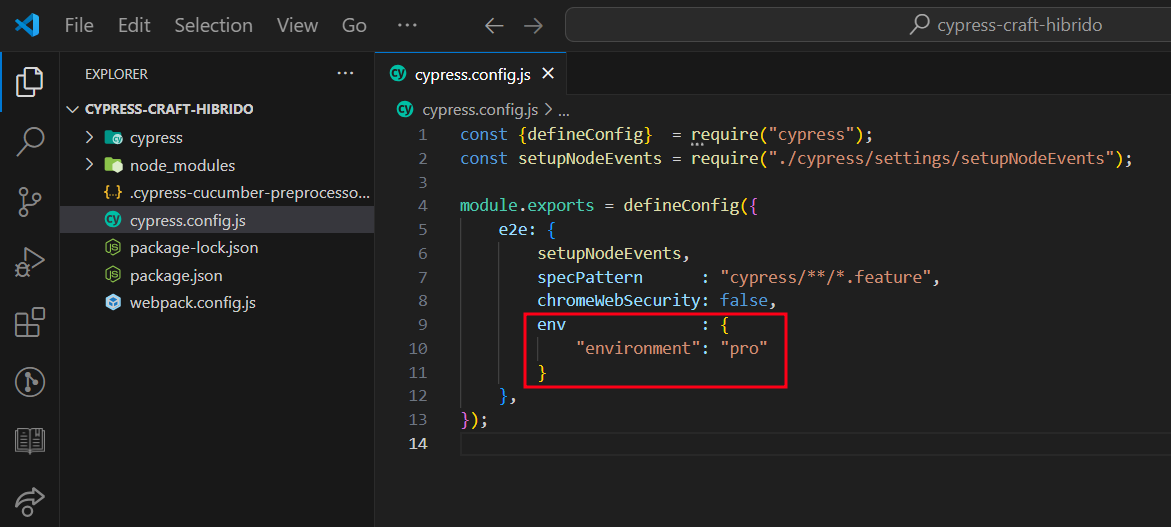
d) Confirmar en el archvio cypress.config.js el ambiente y entorno de pruebas para saber cuáles son las variables que serán empleadas en la ejecución.

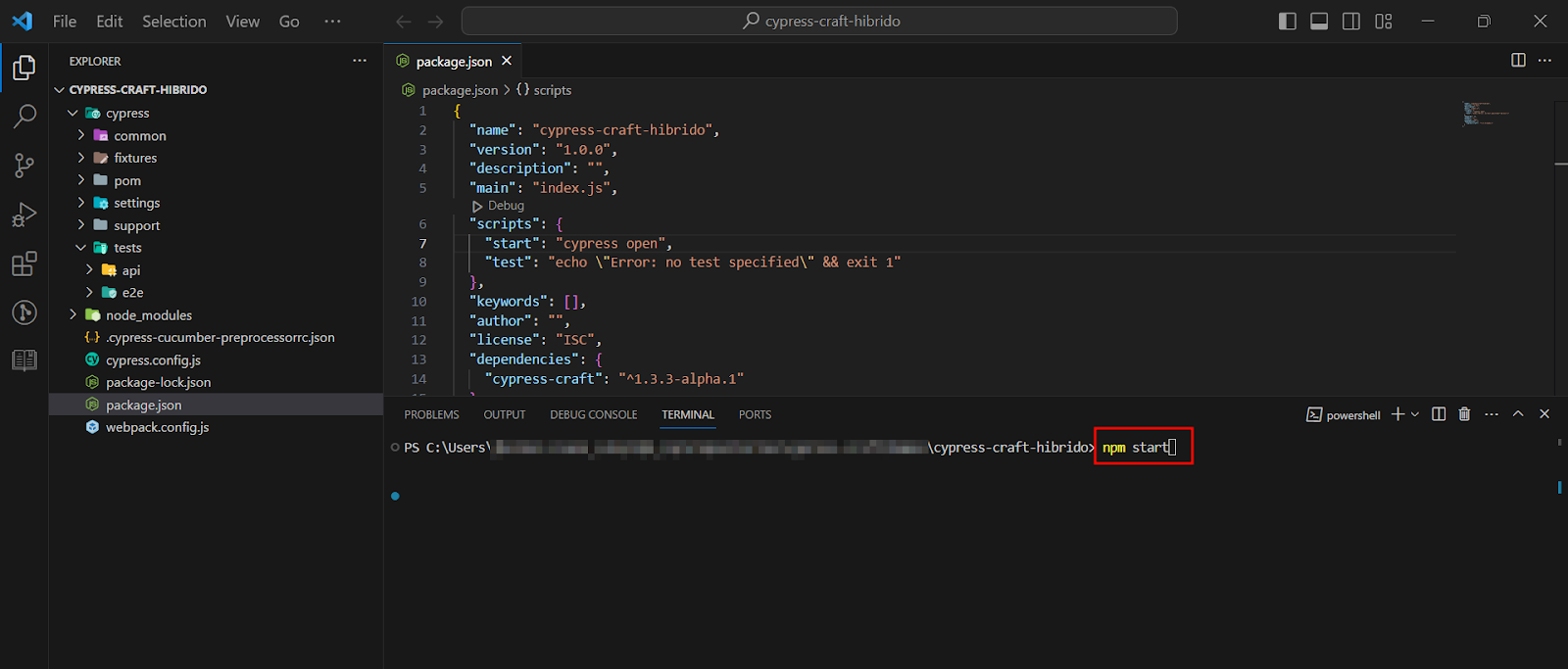
Ejecutar desde la consola del editor el comando
npm start
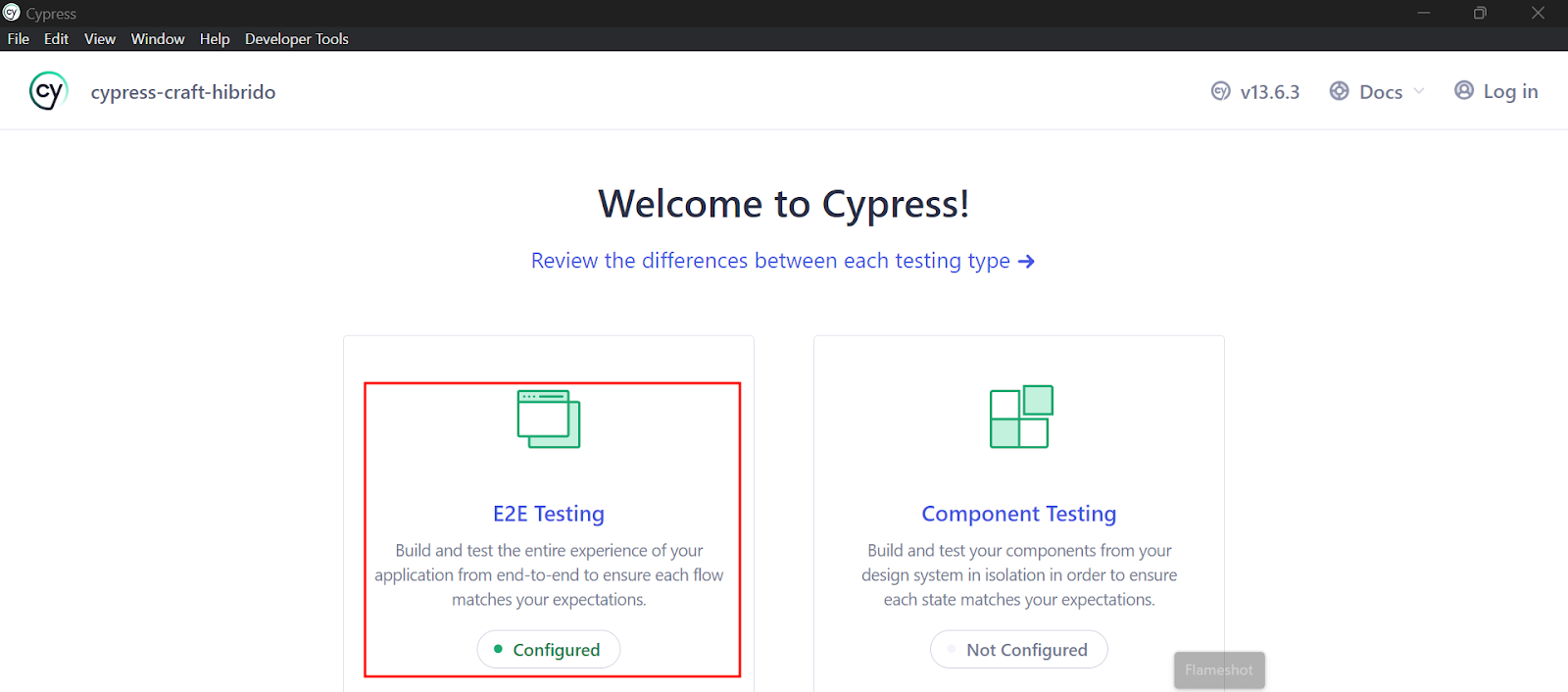
Seleccionar la opción “E2E testing”

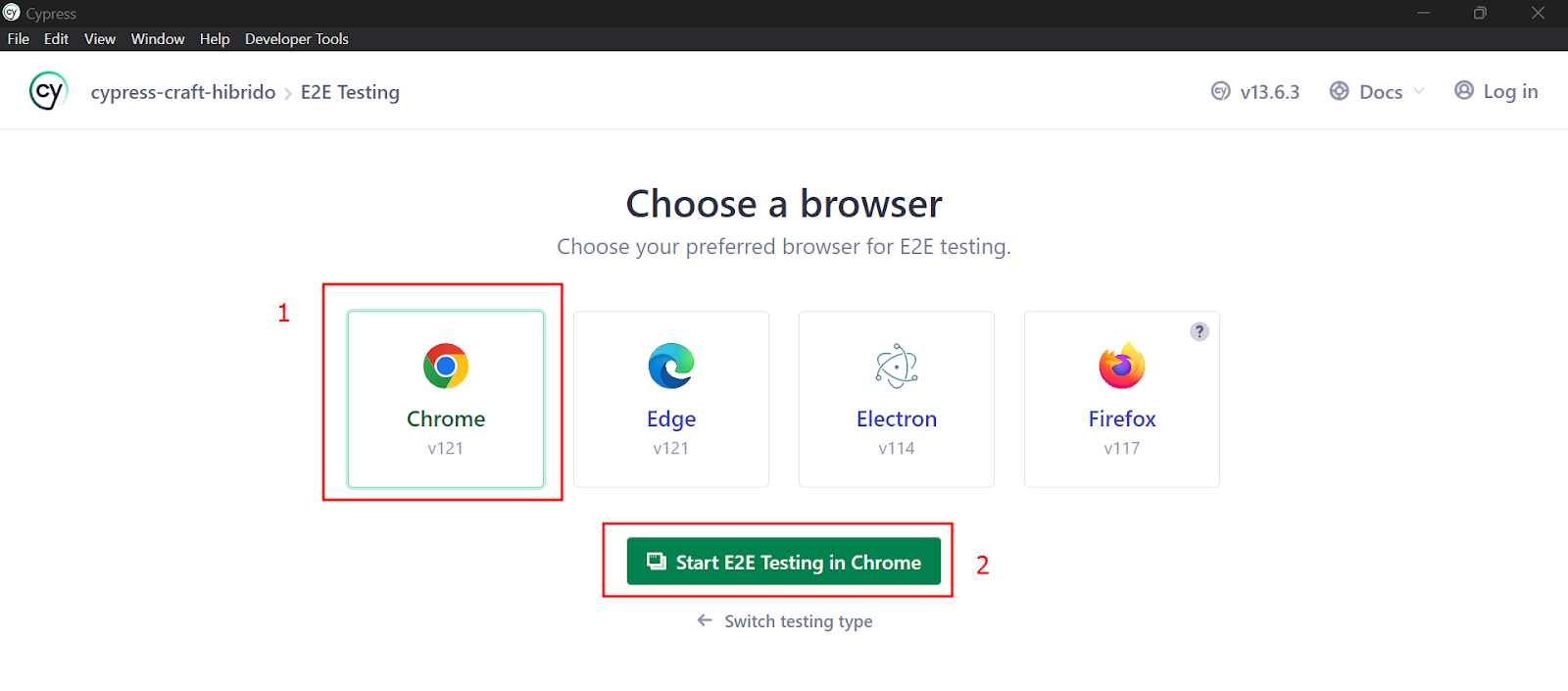
Seleccionar el navegador. En esta interfaz se mostrarán todos los navegadores que tenga instalado la computadora de trabajo. Luego dar clic en botón verde.

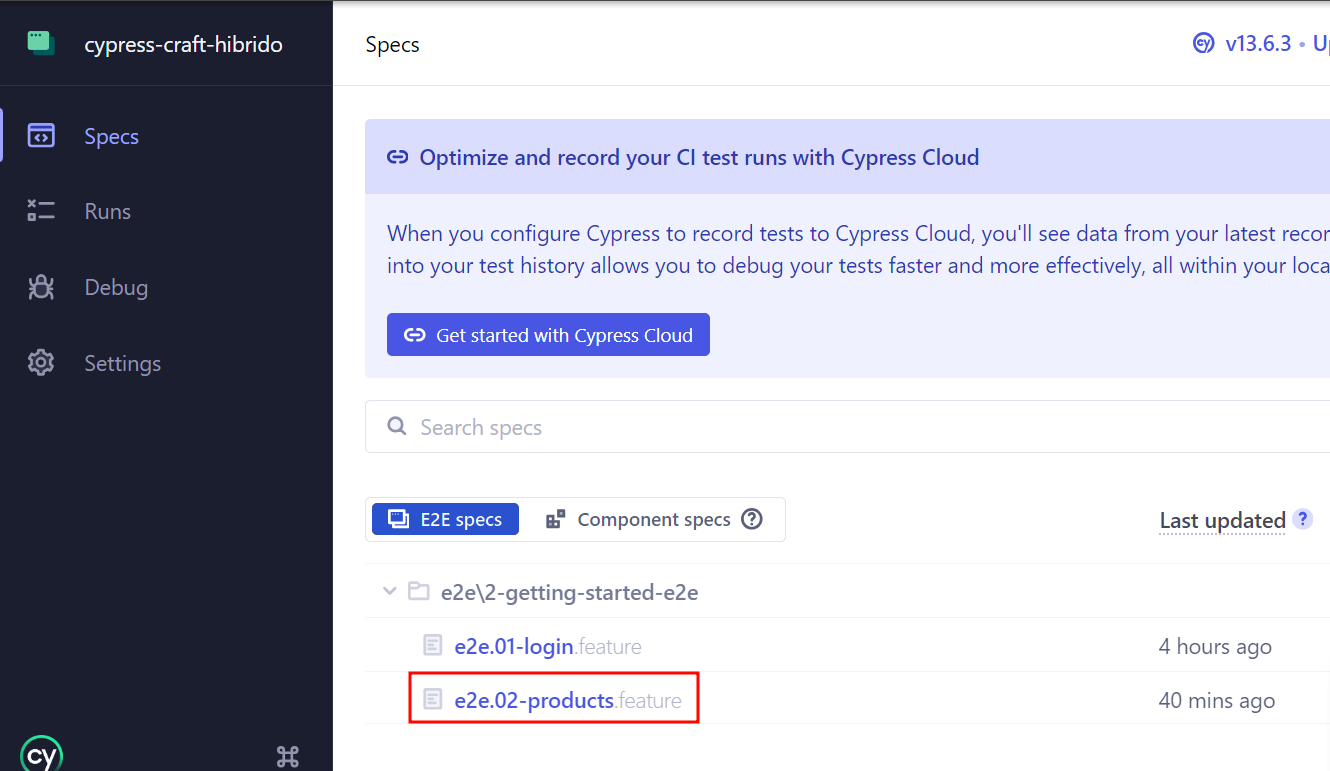
Elegir el nuevo feature de E2E

Corroboramos ejecución exitosa del feature que incluye variables dinámicas