¿Cómo instalar cypressCraft?
Sigue estos pasos para instalar CypressCraft y comenzar a aprovechar sus potentes características para pruebas automatizadas:
Crear una carpeta y abrir esta nueva carpeta desde el editor de código

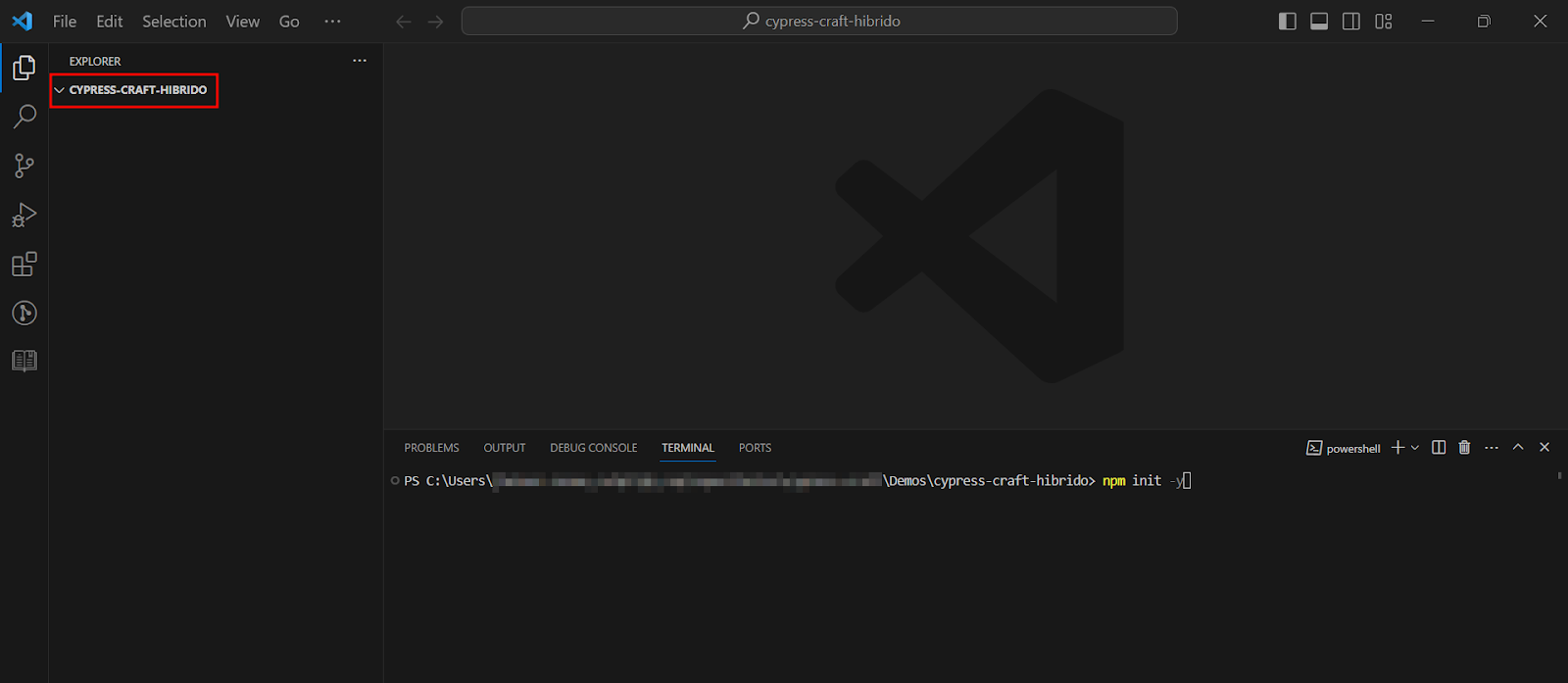
Abrir la consola del editor de código e inicializar proyecto Node.js con el siguiente comando: npm init -y

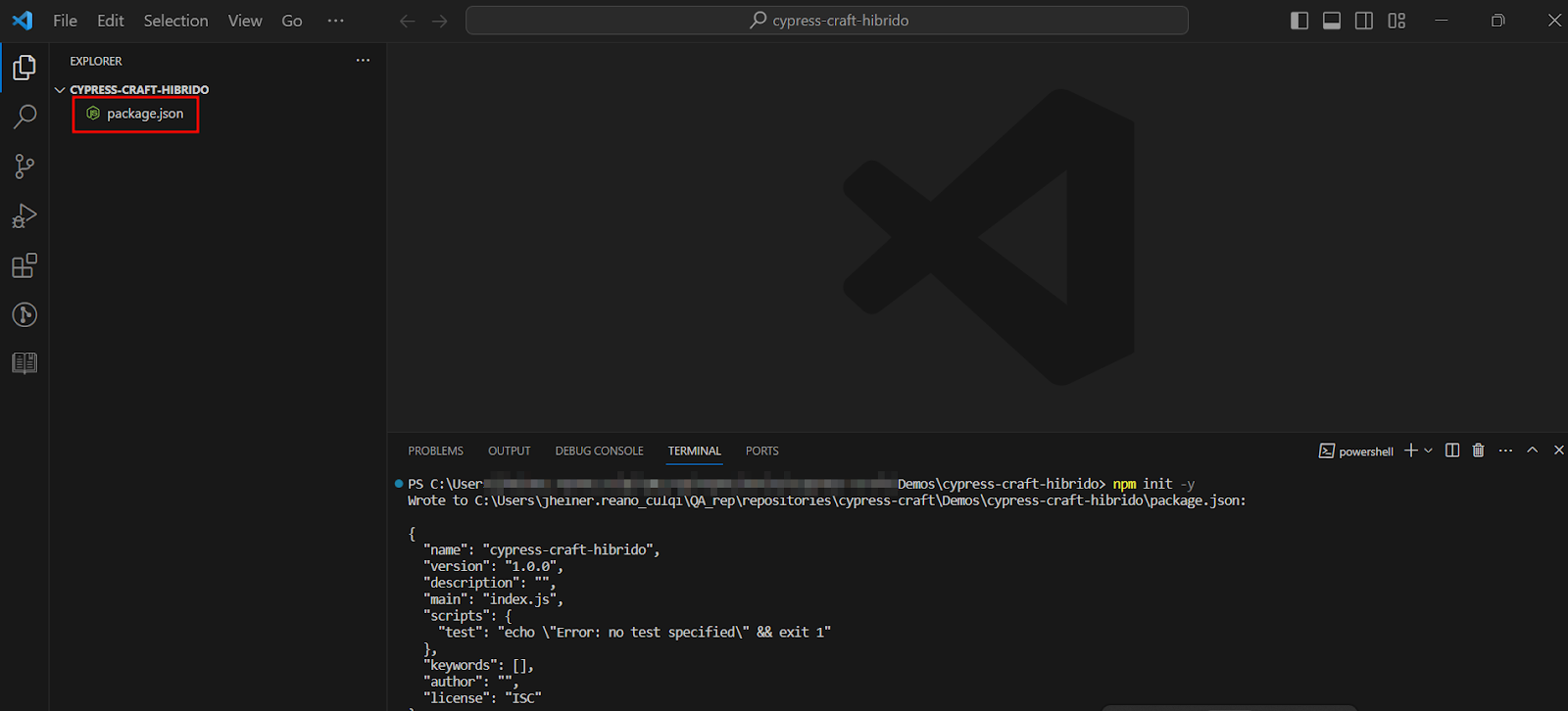
Verificar creación de archivo “package.json”

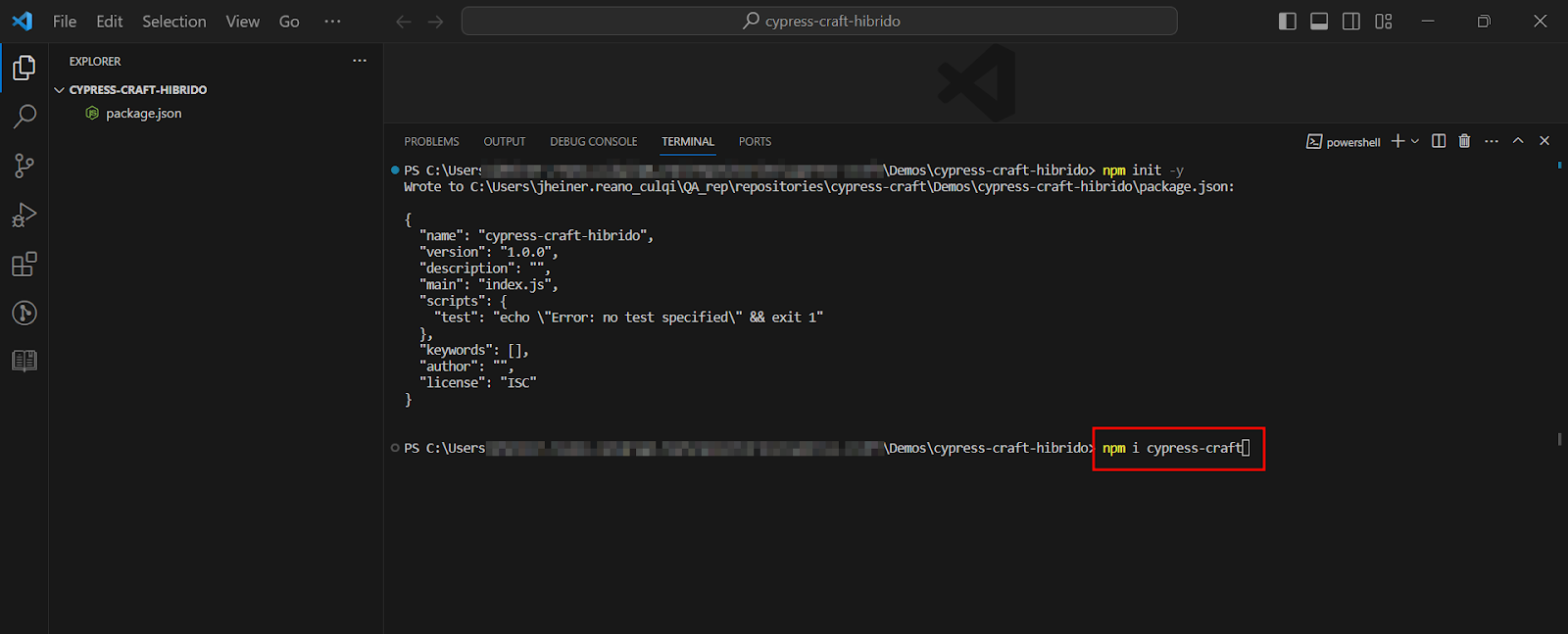
Instalar cypress-craft en el proyecto con npm i cypress-craft

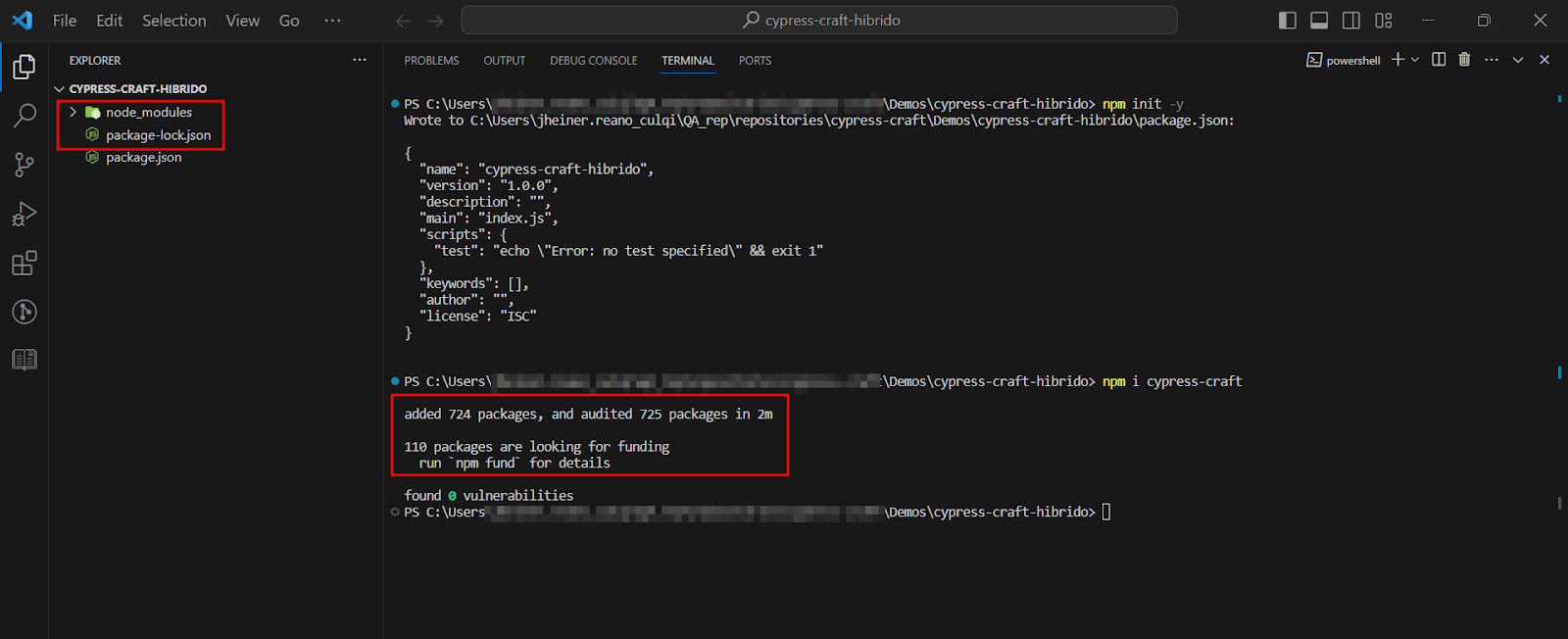
Corroborar creación de carpeta “node-modules” y de archivo “package-lock.json”

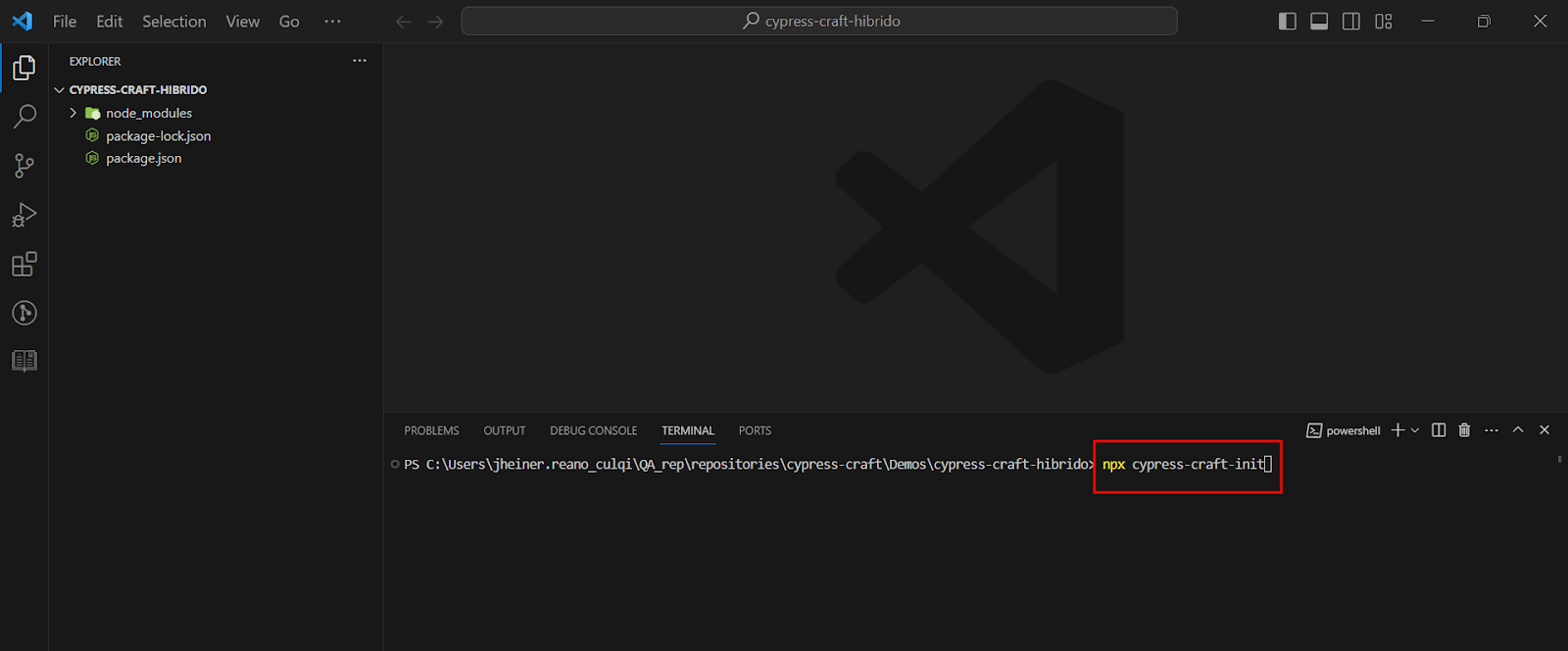
Configurar cypress-craft de acuerdo a las necesidades del proyecto con el siguiente comando: npx cypress-craft-init. Es importante conocer que cada opción que se le elija en adelante no hay forma de retroceder para volver a configurar.

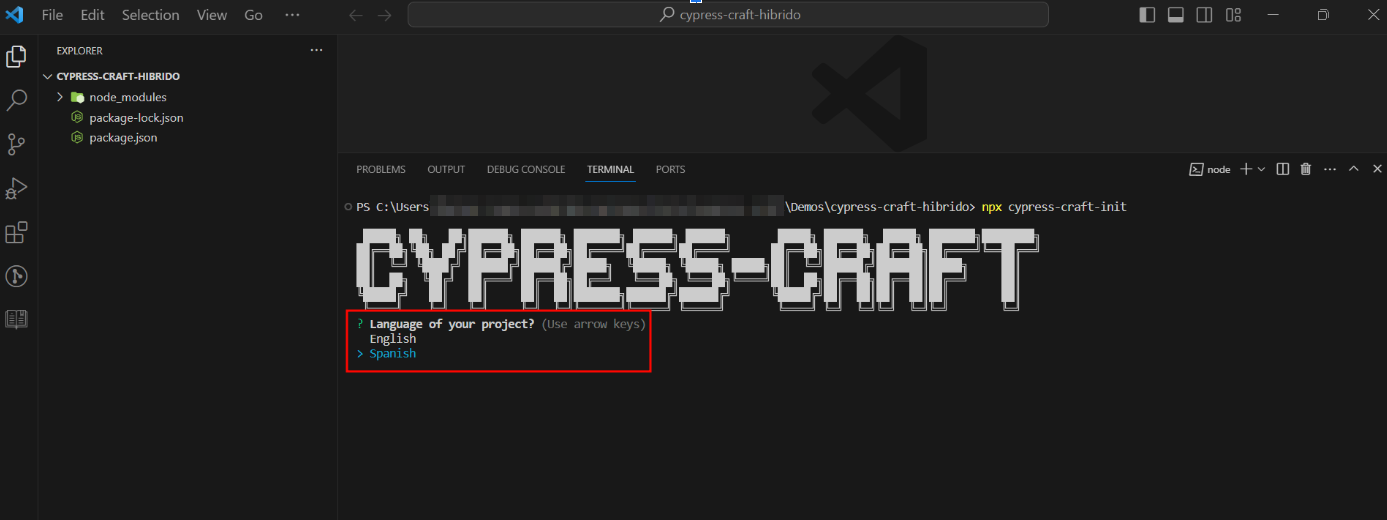
Seleccionar el idioma para BDD del proyecto, esta configuración solo afecta los features y al archivo stepDefinition.js

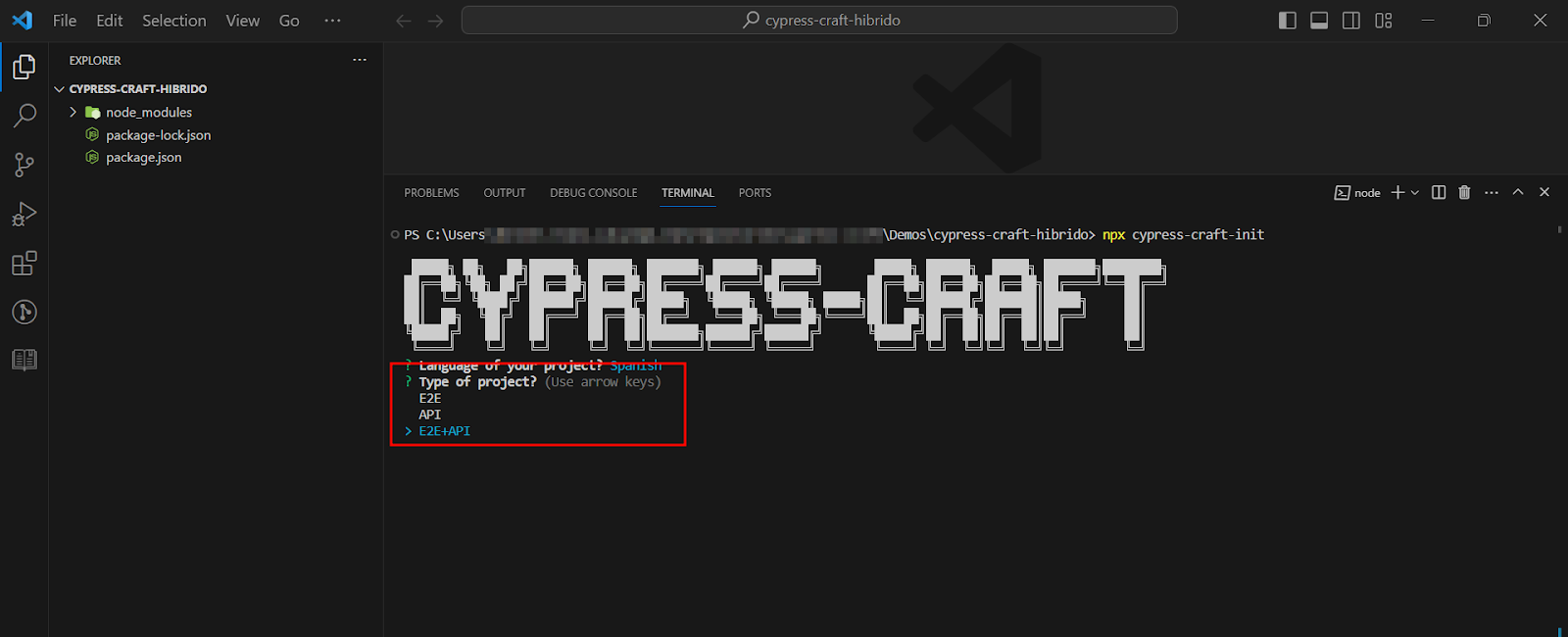
Seleccionar el tipo de proyecto:
a) E2E: relacionado con pruebas de frontend
b) API: relacionado con pruebas para backend
c) E2E + API: proyecto híbrido que mezcla ambos tipos de pruebas.

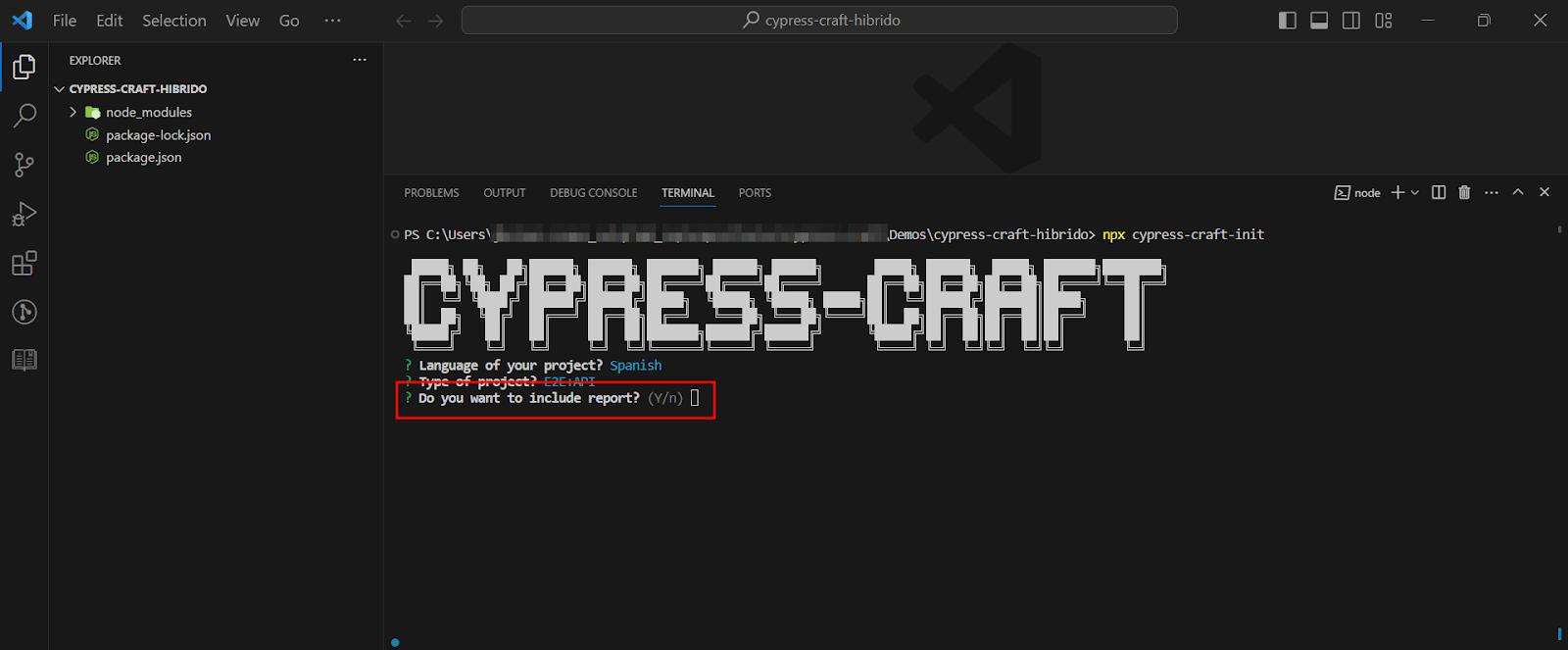
Seleccionar si en caso se desea incluir reportes ingresar “Y”, de lo contrario “n”.

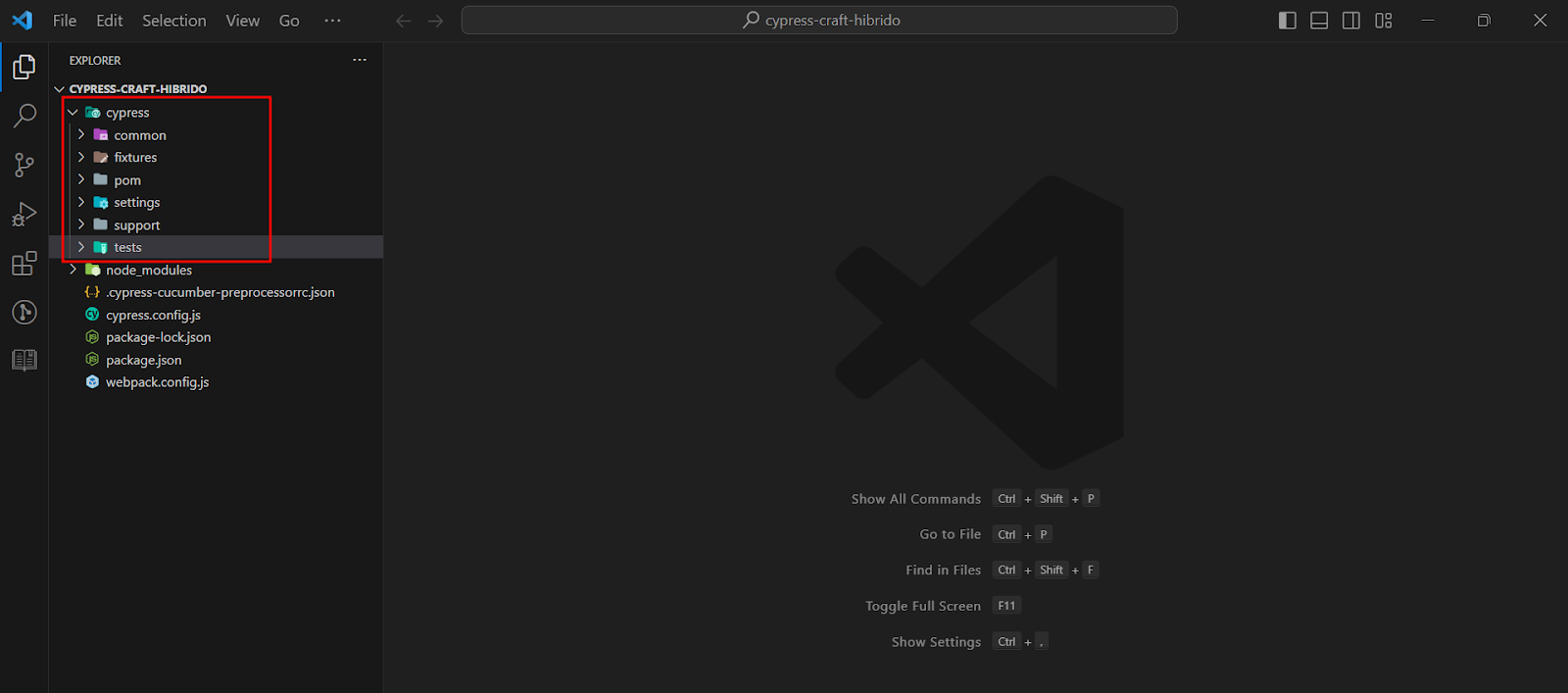
Verificar creación de carpeta “cypress”

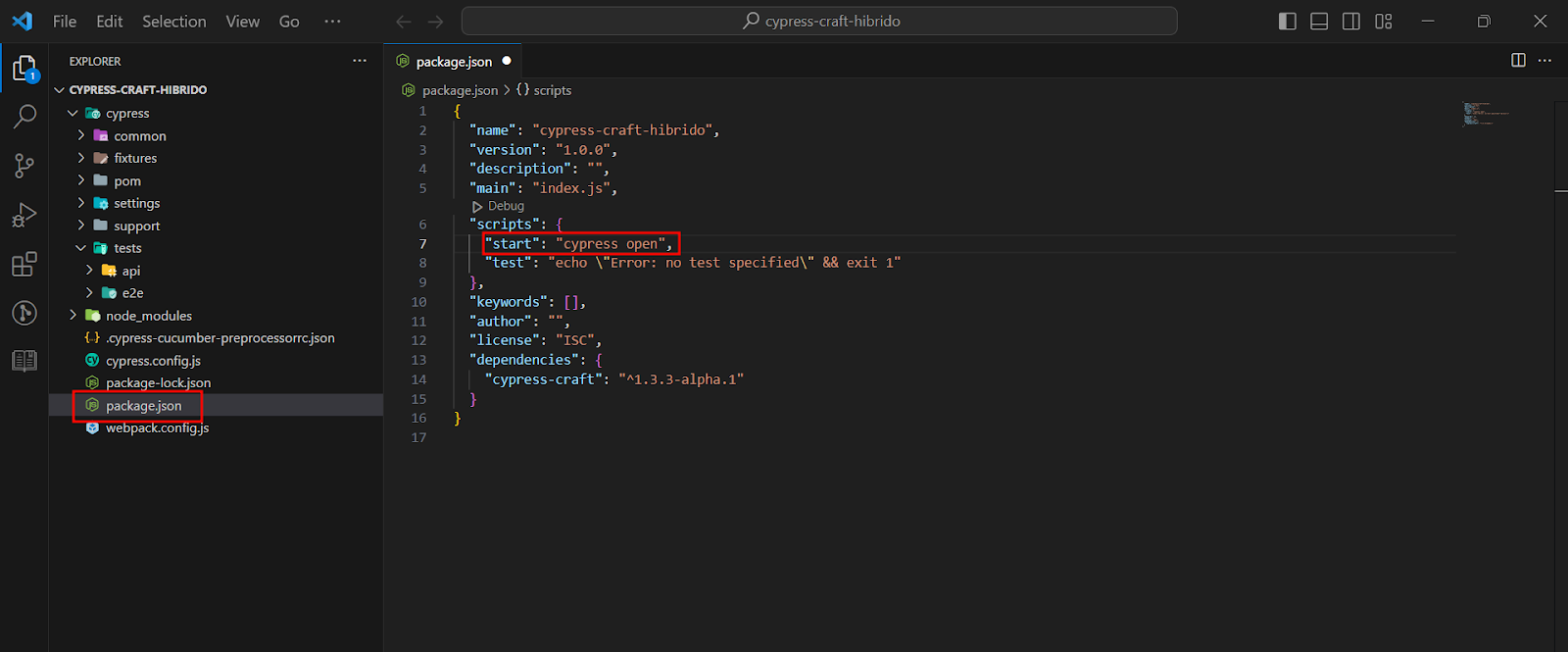
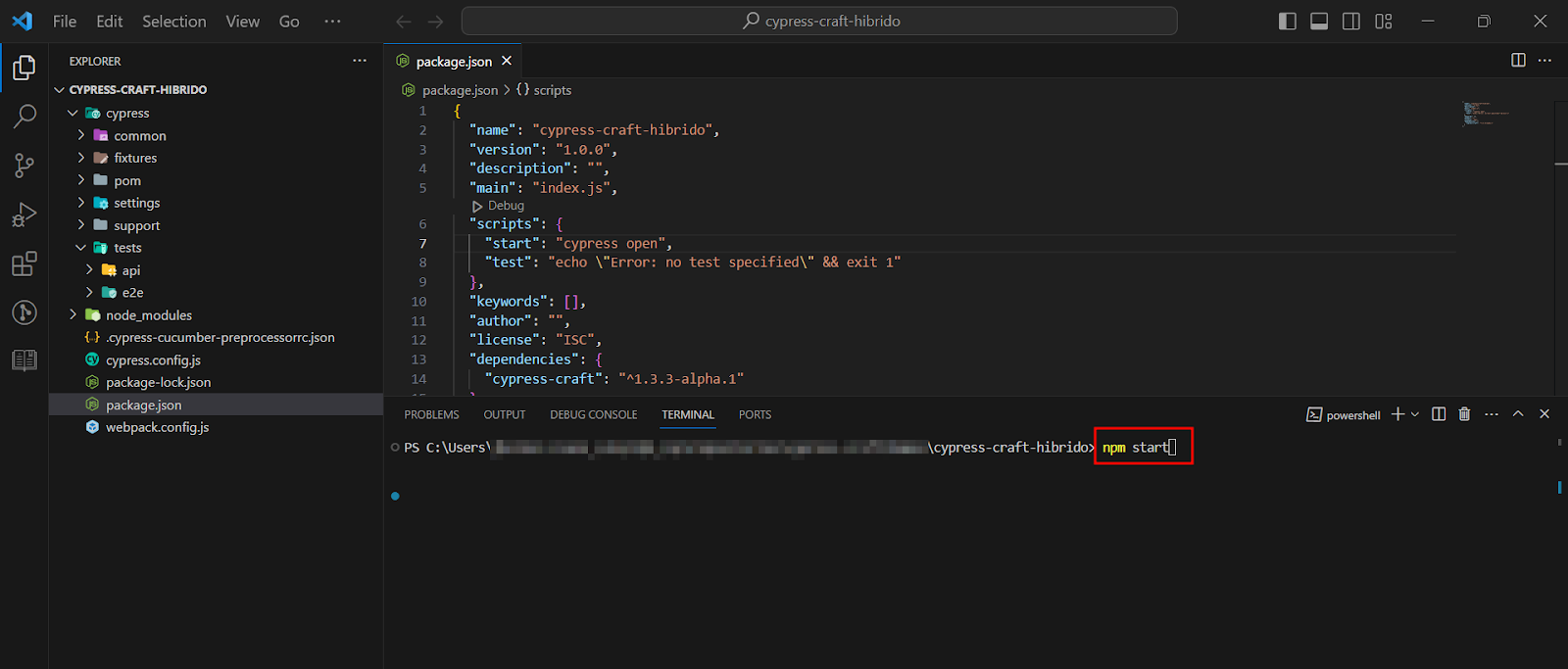
Configurar script en package.json para ejecutar proyecto (opcional). Se debe agregar la siguiente línea de código: "start": "cypress open". Recuerda incluir la coma al final y guardar cambios.

Comprobar funcionalidad de cypress-craft con ejemplos bases que ya vienen incluídos. Ejecutar desde la consola del editor el comando npm start

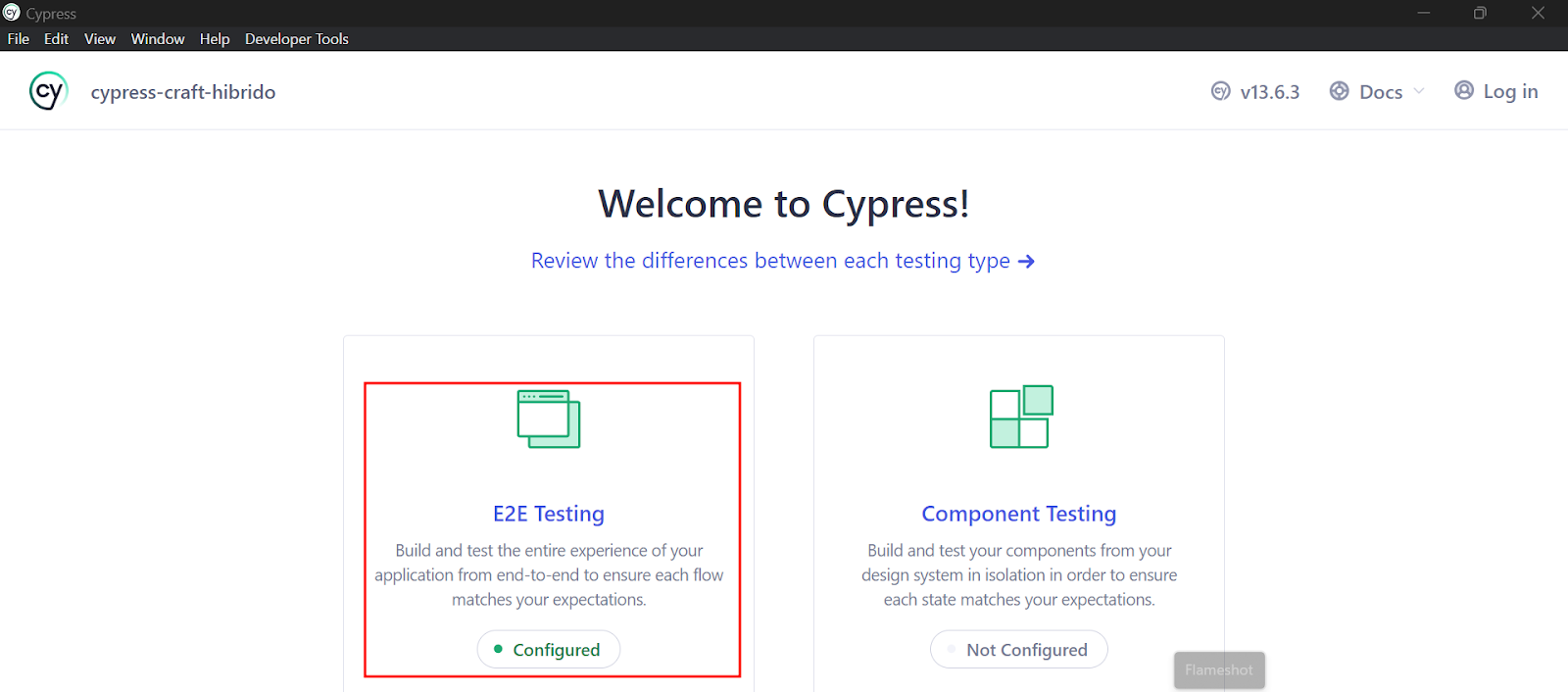
Seleccionar la opción “E2E testing” propia de cypress, esta misma opción se debe seleccionar así sea un proyecto tipo API.

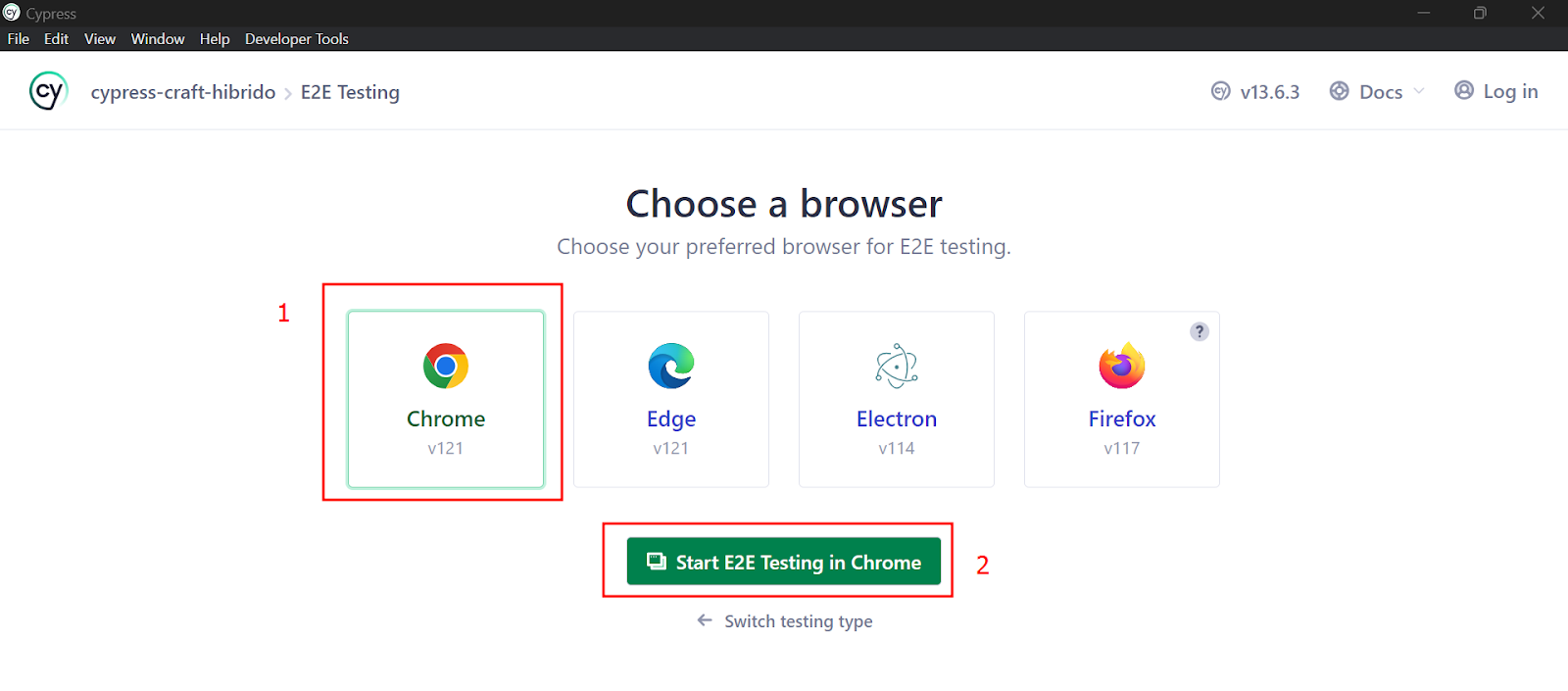
Seleccionar el navegador. En esta interfaz se mostrarán todos los navegadores que tenga instalado la computadora de trabajo. Luego dar clic en botón verde.

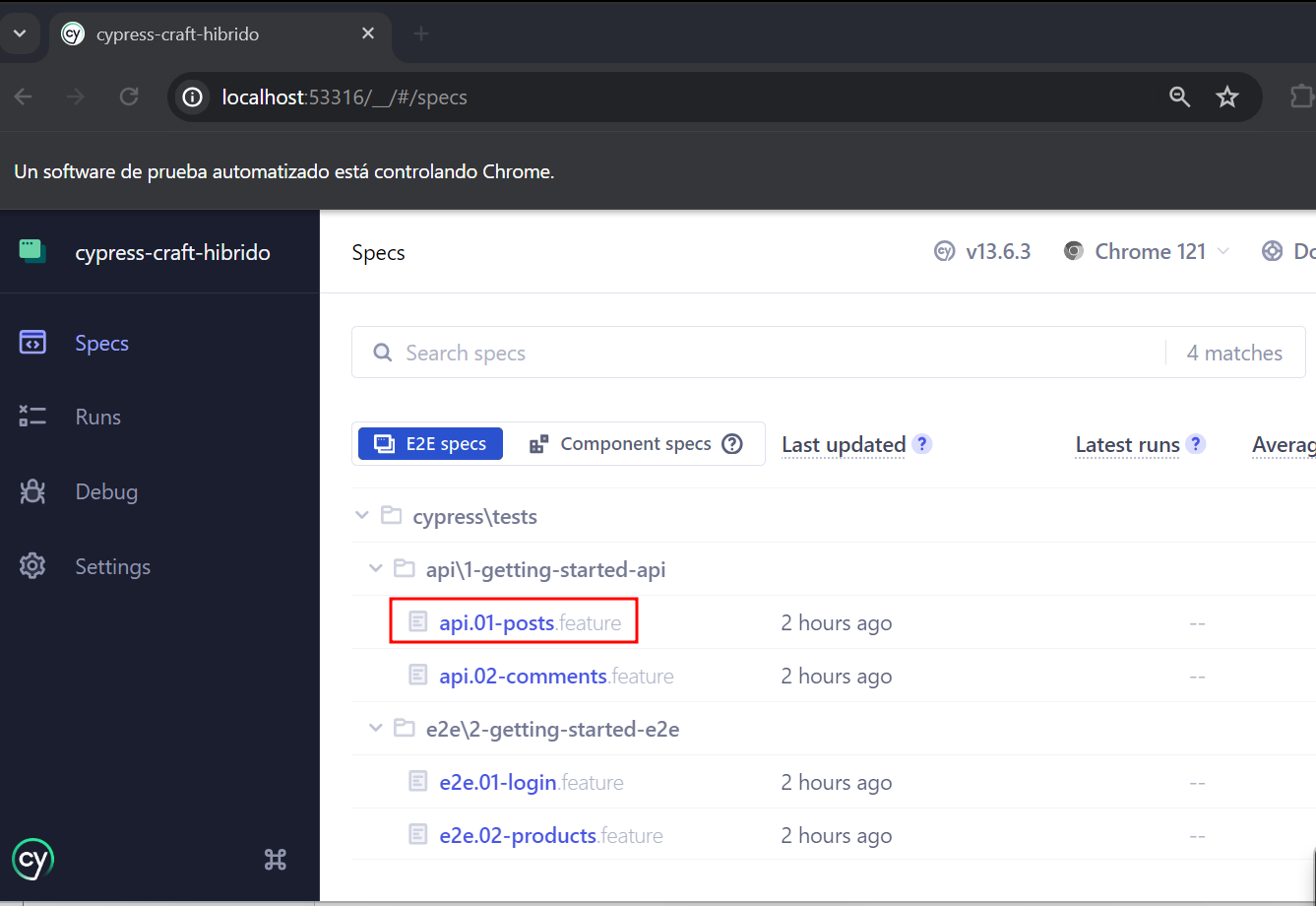
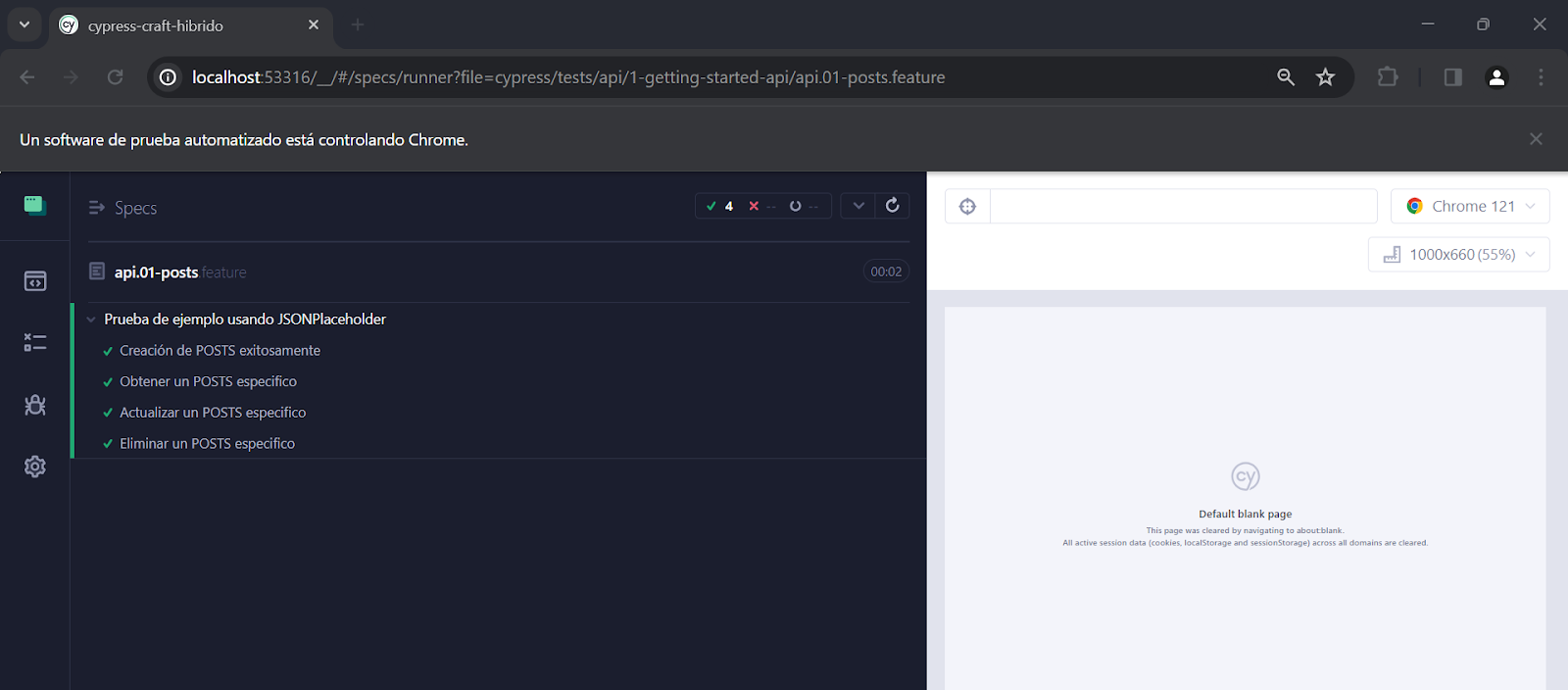
Elegir primer feature de API

Corroboramos ejecución exitosa del feature de API

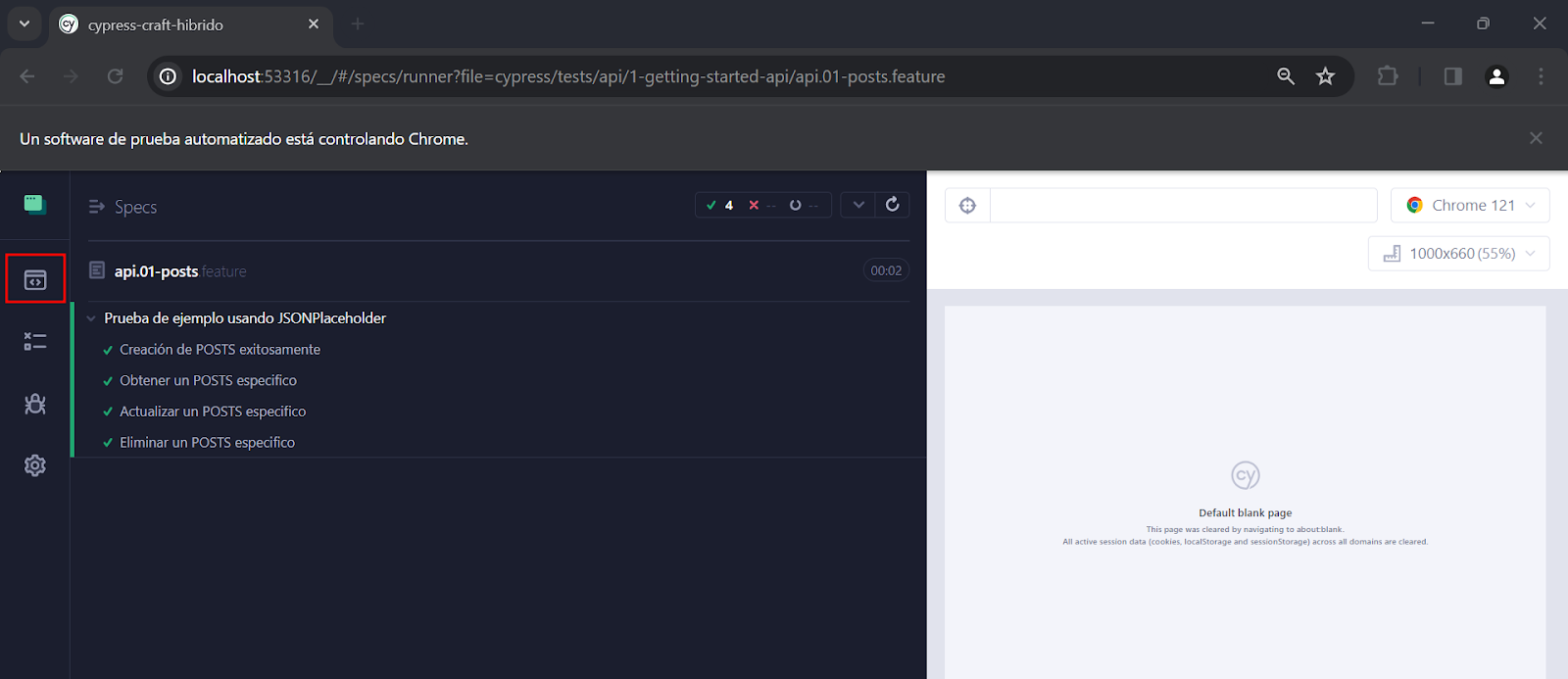
Para volver a listar los features del proyecto se debe dar clic en “Specs”

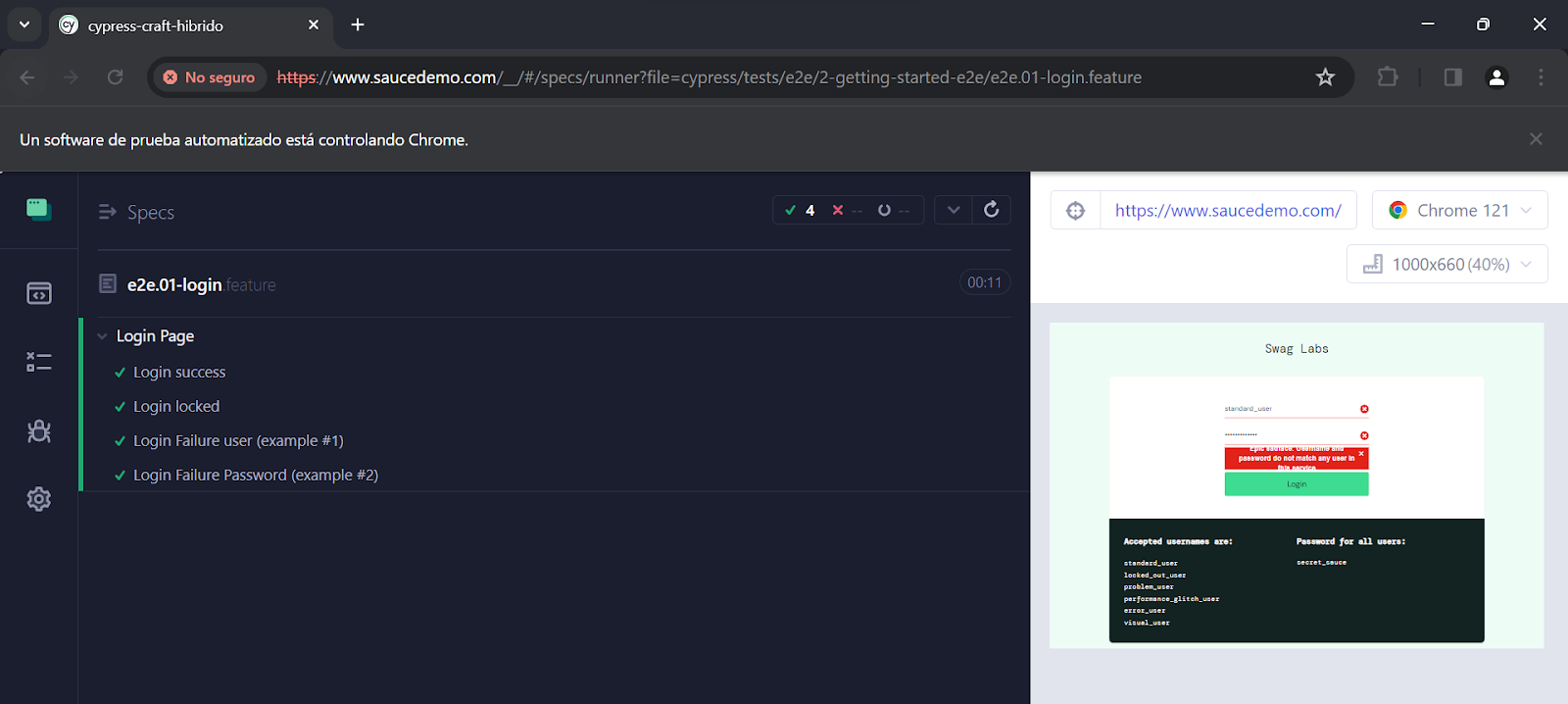
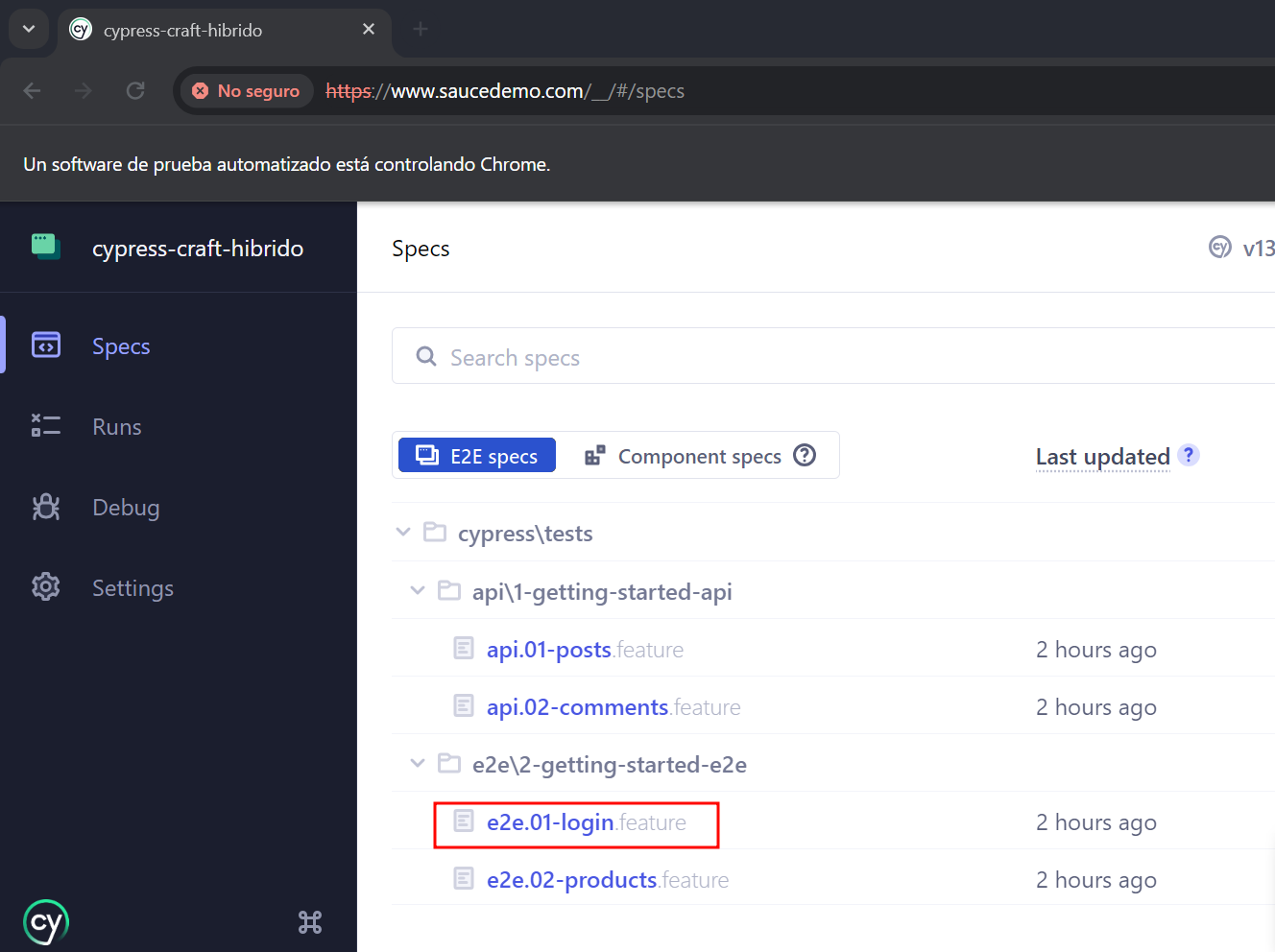
Seleccionar el primer feature de E2E

Corroboramos ejecución exitosa del feature de E2E